Redesigning public space together: Rotterdam Aan De Slag platform (RADS), with app and interactive map - Rotterdam
Rotterdam (Netherlands)
In the coming years, the Reyeroord district in Rotterdam will be made future-proof with the construction of a heat network (which will phase out natural gas) and a new sewer system. These changes present an opportunity to also redesign the public space and make it more sustainable. The City of Rotterdam pro-actively collaborates with residents of Reyeroord to achieve this goal together. The residents are involved throughout the whole process, even before the sketch phase, till final design and realization. This way of working requires a lot of communication with citizens. Therefore, we’ve used a co-creation method, known as systems engineering. Systems engineering contributes to raising citizen participation when redesigning the public space.
Simultaneously with the introduction of system engineering in the Reyeroord neighbourhood, we developed the Rotterdam Aan De Slag communication platform (RADS). RADS is a communication tool developed to inform residents of Rotterdam about all ongoing and upcoming projects in their neighbourhood. The app is designed to supplement information with visual aids, such as photos and videos, and to pro-actively give citizens updates through push notifications.
RADS can be accessed in various ways, both online (app, website) and offline (QR codes on building signs/ in letters). It is designed and co-created with citizens and public servants of Rotterdam.
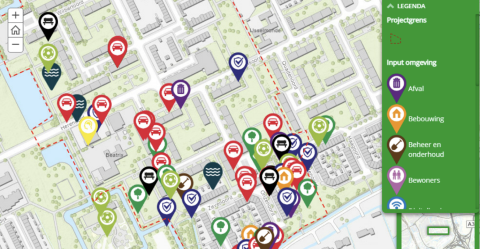
The interactive map is accessible in various ways, including through the project website, the RADS app, and newsletters. RADS is promoted at the construction sites in Reyeroord itself too. Building signs are in place with QR codes leading to the app and digital map.
During residents’ evenings, citizens get stimulated to access the digital map via the RADS app. Either autonomous, or with the help of public servants. This way, the citizens also learn how they can stay up to date with the project but also how they can submit their wishes online next time. This contributes directly to enhancing people’s digital skills (a social benefit). In addition, digital participation (e.g., in an app) contributes to citizen’s desired values such as transparency, democracy, and inclusion.
Furthermore, the digital map uses icons to categorize wishes, and to make sure that the digital map still gives oversight, even when a lot of pins are placed. The use of icons contributes to digital inclusiveness and accessibility. Which is user centric.
The whole approach of redesigning the public space in Reyeroord is also user centric. After all, RADS and systems engineering both make use of an interdisciplinary approach. Taking in consideration both the business and the technical needs of all users. And aiming at providing a quality product (public space) that meets the users' needs.
But above all, RADS is not a standalone development. Reyeroord had become a joint journey for both residents and public servants, with a service design approach and lots of experiments. Where the future-proof construction of a heat network and a new sewer system (just) function as a catalyst or starting point for these activities. Such as: data driven services (the RADS app and digital map as mentioned here, but also: living lab sensible sensors in the public space), sustainability goals (energy savings, biodiversity in the public space), social cohesion (a piece of nature that all kinds of residents maintain together, designing the public space as a meeting place), improvement of health (residents that function as healthy life style ambassadors, a Fit Festival people organize together), and many more.
Throughout the years, residents’ evenings about public space are usually visited by 20-30 residents maximum. The yield of these evenings was mostly 20 complaints or ideas. Nowadays, with the use of the RADS app, there are at least 160 pins placed on the map. The degree of participation thus increased substantially. The RADS app kicked off with 12.000 users that downloaded it.
Because of the proactive updates the City of Rotterdam can send through RADS, the number of letters that we deliver door-to-door during a public space project, has decreased with 20%. So RADS also has got impact on administrative burden and costs.
The RADS app and interactive map can strengthen the necessary trust in governments for participation to have an effect. This is achieved by increasing the transparency, responsiveness, accessibility and reliability.
The design of the app and map considers the possible transfer to contractors during the construction phase. And future connection to 3D models, therefore enabling citizens to submit their own designs, provide each other feedback, and thus promote co-creation. These are both user wishes/ stories for future development of RADS.
Before the launch of RADS, the platform was thoroughly tested with users (usability tests and user experience tests). Users being both citizens and public servants.
Continuous improvement of RADS is organized by feedback and learning loops, such as a feedback button in the app. To gather information about users’ needs and usability of the app.